Es gibt keinen zweiten ersten Eindruck – getreu diesem Motto nehmen wir diesmal die Funktion der Startseite unter die Lupe.
Eine Startseite erfüllt im besten Fall die Funktion eines ordentlichen Überblicks darüber, was die Webseite bietet. Sie überzeugt von Professionalität, stellt den USP (Unique Selling Proposition = Alleinstellungsmerkmal) dar und vermittelt eine Atmosphäre. Für Nutzer ist sie in der Regel der erste Anblick, der sich vom Unternehmen bietet. Ganz wie ein Foyer, wo ein Kunde herzlich empfangen und eben auch abgeholt wird, sollte die Startseite betrachtet werden.
Kunden sind Menschen und Menschen treffen die ersten Entscheidungen eher aus dem Bauch heraus, also aus irrationalen Gründen. Folglich hat man nur wenige Sekunden, in denen sich jemand entscheidet, ob etwas vertrauenswürdig, interessant oder seriös genug ist. Andernfalls wird einfach schonungslos der „Zurück-Button“ getätigt oder der Tab geschlossen. Diese Tatsache kann Fluch sein, aber man kann sie sich auch zum Segen machen.
Was genau auf einer Startseite passieren soll für die Segen-Variante, haben wir im Folgenden als 8 heiße Tipps zusammengestellt und posten sie nach und nach für euch.
Vorab gesagt: Es ist wichtig, alle Aspekte, die in diesem Blogartikel angeschaut werden, aus der frischen Perspektive eines Kunden zu betrachten.
Im ersten von insgesamt drei Teilen beleuchten wir drei Aspekte, die zu einer Superstartseite und damit zu mehr Traffic führen.
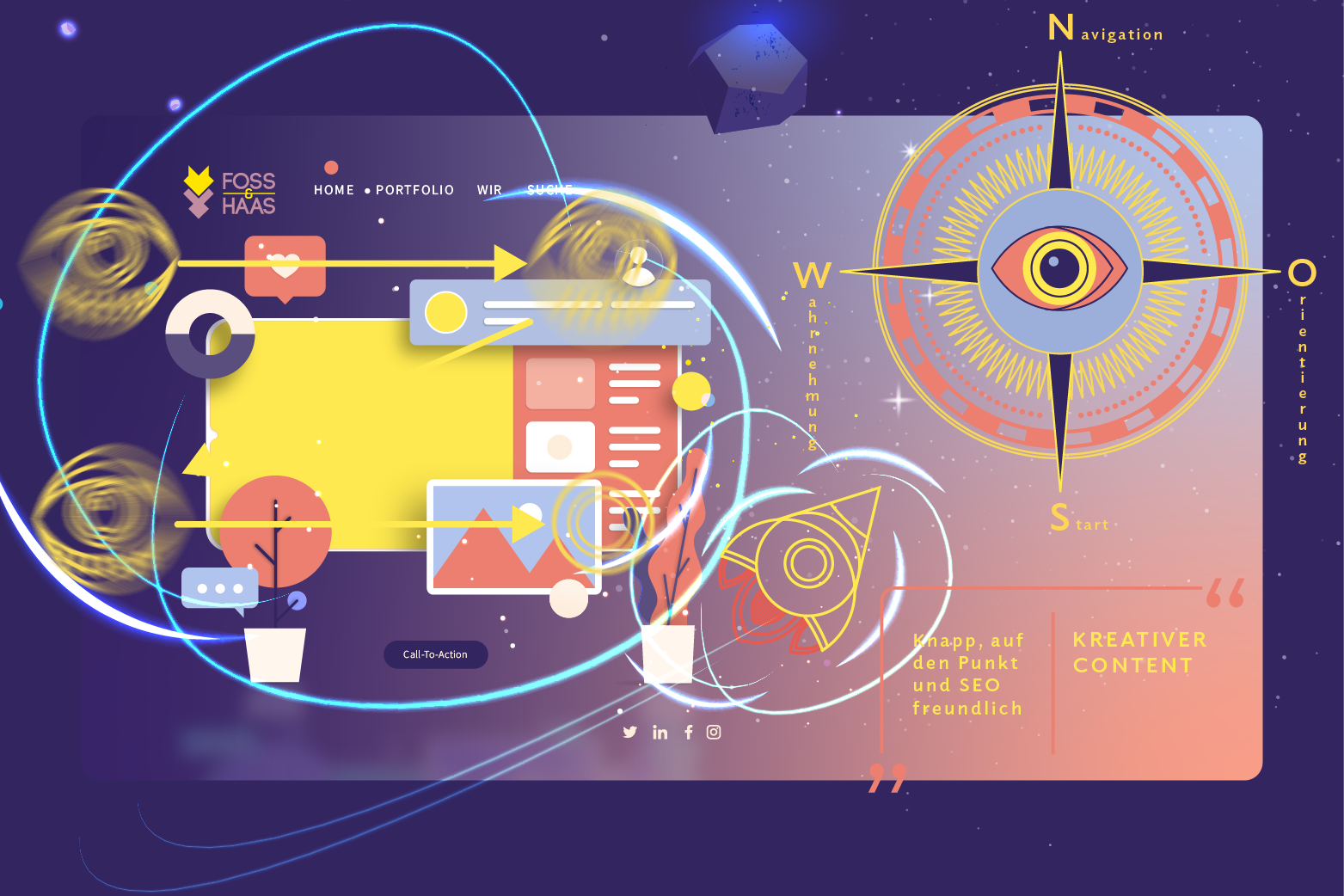
Orientierung auf den ersten Blick
Ist dem Nutzer klar, wo er ist und was er hier verloren hat? Orientierungslosigkeit wird schnell abgestraft. Ein Internetnutzer hat bereits viele Gewohnheiten, die er sich aus Nutzererfahrung angeeignet hat, dazu kommen physiologische und psychologische Aspekte, von denen sich kein Mensch freisprechen kann. Daraus resultiert das individuelle Nutzerverhalten eines jeden Nutzers.
Zwar haben die meisten Nutzer ähnliche Vorlieben und Nutzerstrukturen. Dennoch gilt auch hier: Je besser man seine Kund:innen kennt, desto besser kann man für sie Benutzerfreundlichkeit schaffen. Navigation und Hierarchie sind eng verbunden mit Orientierung. Also, die wichtigsten Punkte zuerst!
Beispiel: Ein Hersteller von Ersatzteilen und Nachfüllpatronen für Druckergeräte. Die Bandbreite seiner Kunden ist zwar groß, was demografische Faktoren angeht, doch eins haben die meisten dieser Kunden gemeinsam: Wenn sie so eine Webseite besuchen, haben sie ein konkretes Anliegen. Dabei möchten sie schnell und unkompliziert das Richtige finden und bestellen. Die Bereitschaft zum Kauf ist meist schon gegeben. Es gibt keine besondere emotionale Bindung zum eigenen Gerät und auch nicht zu einer Webseite. Gerade in solchen Fällen ist die Möglichkeit einer schnellen Orientierung das Wichtigste. So punktet dann die Startseite:
- Suche erleichtern mit Suchfunktion direkt auf der Startseite
- Gut strukturiertes Menü mit Kategorien und Produkten
- Breites Sortiment sichtbar, aber gut gegliedert anbieten
- Übersichtliche Preise und Produktinformationen
- Unkomplizierte Zahlung und Versand
- On Tops wie Bonuskarte oder Rabatte
Aufteilung und Leserichtung
Hierbei ist die Positionierung des Logos und die Aufteilung des Contents gemeint. Die angelernte Leserichtung in Mitteleuropa ist bekanntlich von links nach rechts und von oben nach unten. Durch die Positionierung und Auswahl von Elementen lässt sich die Leserichtung lenken und vorgeben.
Gewusst ist nicht gleich gekonnt. Es ist wichtig, dass sich die Leserichtung trotzdem natürlich anfühlt und aus einer Funktion heraus entsteht. Hier kann man nach bestimmten Prinzipien (siehe Z-Pattern und F-Pattern) oder auch intuitiv vorgehen. Ein gutes Startseiten-Layout ist häufig eine Mischung der beiden Vorgehensweisen. Durch den Bildschirm ist bereits ein Flächenformat angelegt. Zwar können im Bildschirm andere Flächenverhältnisse gestaltet werden, doch sie bleiben durch die Proportionen des Bildschirms (Querformat beim PC) beeinflusst und müssen in diesem Kontext betrachtet werden, denn auch hier bleibt die Leserichtung die gleiche.
Ein kleiner Spoiler: Was auf dem PC-Bildschirm harmonisch aussieht, kann auf dem Smartphone zur Katastrophe werden. Zum Responsive Design mehr im dritten Teil. So wird z. B. aus gutem Grund das Firmen-Logo auf der Startseite links in der Ecke oder mittig positioniert, denn rechts oben im toten Winkel wird es eher übersehen.
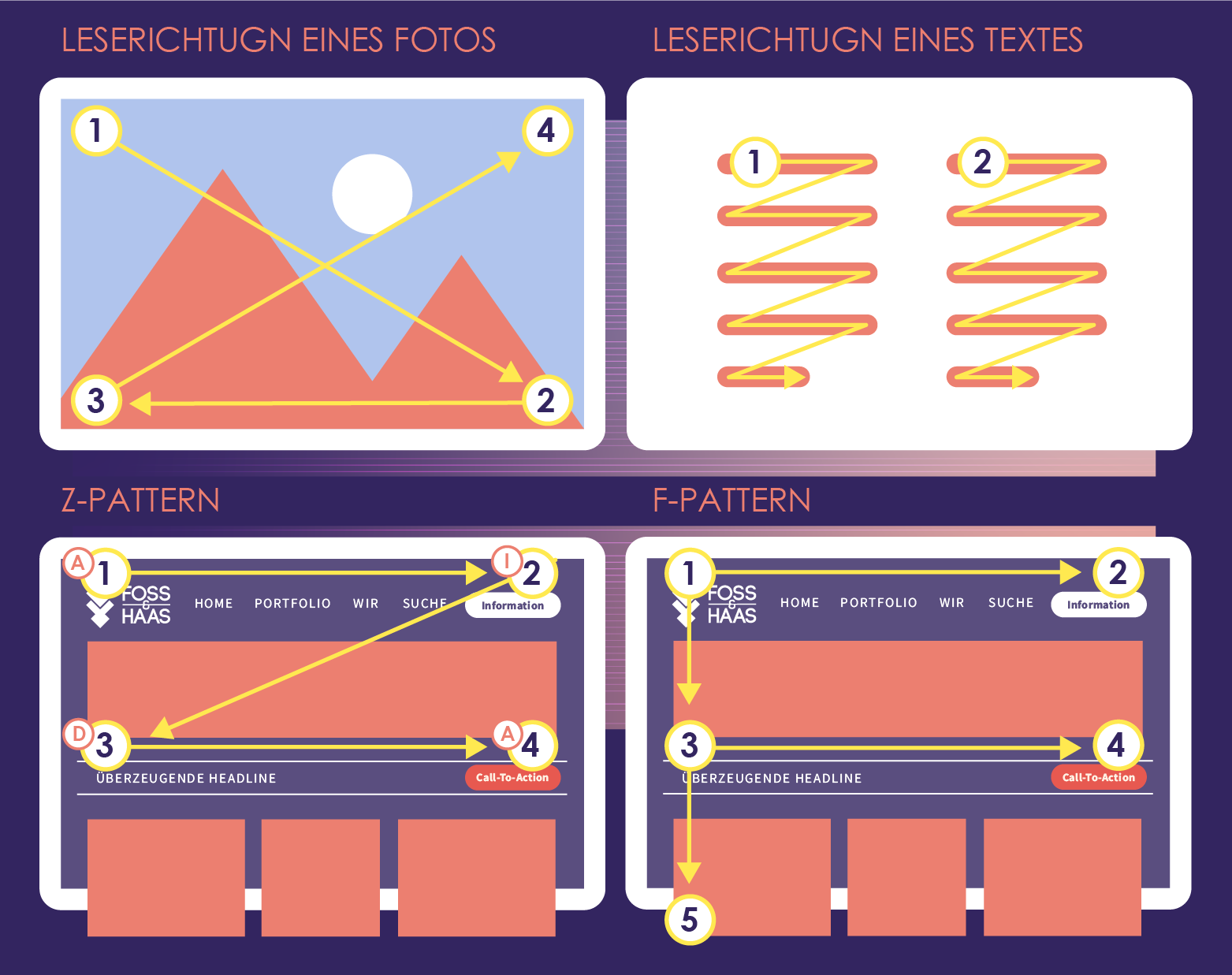
Hier eine visuelle Darstellung, wie Bilder und Texte von Nutzern gelesen werden:

Das Z-Pattern und das F-Pattern sind Leserichtungen einer Webseite, wie sie kulturüblich im Westen ist.
Das Z-Pattern wird häufig von Nutzern unbewusst angewendet, die etwas schnell überfliegen möchten. Daher eignet sich z. B. das altbewährte AIDA-Prinzip hervorragend für diese Leserichtungen. Es sind genau vier Ereignispunkte, die sich mit der entsprechend richtigen Information befüllen lassen.
A = (1) Attention (Aufmerksamkeit erzeugen)
I = (2) Interest (Interesse wecken, z. B. durch ein USP)
D = (3) Desire (Verlangen erzeugen und überzeugen, z. B. durch Kundenmeinungen)
A = (4) Action (zum Umsetzen motivieren, z. B. durch einen Call-To-Action-Button)
Auch beim F-Pattern eignet sich das AIDA-Prinzip. Der wesentliche Unterschied zum Z-Pattern ist, dass der Nutzer eine größere Bereitschaft zur inhaltlichen Auseinandersetzung mitbringt. Er möchte sich genauer über das Produkt bzw. die Dienstleistung informieren und nimmt mehr Zeitaufwand in Kauf.
Texte oder „Großvater müssen in den Nebenraum„
Am allerliebsten möchte man seine Kunden direkt auf der Startseite von seiner Leidenschaft überzeugen und ihn mitreißen, indem man ihm die ganze Firmengeschichte genauestens erzählt. Wie alles begann…
Mal ein kurzer Perspektivwechsel: Für einen Kunden, besonders Neukunden, ist die ganze Backgrundinformation eher uninteressant. Es kann sogar sehr lästig sein, sich durch Großvaterfotos durchscrollen zu müssen, um dorthin zu gelangen, wonach man wirklich sucht. Nüchtern gesagt: Der Text muss auf der Startseite zur Orientierung verhelfen, knapp und auf den Punkt gebracht sein.
Texte, die Geschichten von vergangenen Ereignissen erzählen, müssen auf eine Unterseite ausweichen.
Zudem unterliegen Texte, die auf Webseiten Platz finden, eigenen Schreib-Prinzipien. Will man, dass die Webseite mithilfe von Suchmaschinen von den Richtigen gefunden wird, so lässt sich SEO (Suchmaschinenoptimierung) unmöglich ignorieren. Man täuscht sich gewaltig, wenn man glaubt, damit günstig und clever zu fahren, wenn man kurzerhand die Texte des Flyers oder seiner Imagebroschüre stibitzt.
Schon morgen gibt es mehr heiße Tipps, also bleibt dran!